Creating a Blog Using Blogger.com
The
following instructions will show you ways to form a blog using Blogger.com.
You will
need a Google email address to use Blogger.com
The first thing we did when starting our blog was go to Godaddy.com and
register our domain, which is free with hosting. We’ll explain hosting in a
moment, but let’s talk about your domain name first.
Step 1:
Signing Up for Blogger
1. Go to www.blogger.com
2. Enter
your Google Email and password into the check in box on the proper side of the
screen.
3. Click Sign
In
Optional: If you are doing not want your name
on your blog, click Switch to a limited Blogger Profile.
4. Confirm
Profile by clicking the still Blogger button at rock bottom of the screen.
Step 2:
Creating a Blog
1. Click the
New Blog button. The Create a replacement Blog window should appear.
2. Type
during a title for your blog within the Title box
3. Type
during a short address that relates to your blog's title within the Address box.
Important! If the address is already taken
you'll see a yellow box with an exclamation mark . If the address is already
taken , you'll see a blue box with a check .
4. Select a
template from the choices provided by clicking on one. When a template is
chosen , it'll have a blue box around it.
You must
select a default template for now, but you'll be ready to customize it later.
5. Click Create
Blog button.
I
recommended you to buy hosting and domain name on reasonable prices at Godaddy .com for buy domain and hosting.
Step 3:
Creating a Post
1. Click the new post button on it. When you hover over it it should say Create New
Post.
2. A
title for your post within the post box
3. Type up a
post within the below the post box
Step 4:
Using the Toolbar
Going in
order from left to right
1. Click to
undo changes in your post
2. Click to
redo changes you undid.
3. Click to
vary the font of your post.
4. Click to
change the text size
5. Click to
form text into a heading, subheading, or minor heading
6. Click to
bold text
7. Click to
italicize text
8. Click to
underline text
9. Click to
strikethrough text
10. Click to
vary the color of your text
11. Click to
highlight your text
12. Click to
form text into a link
13. Click to
insert a photo. A Select A File window should appear.
Click the Choose
File button. A File Upload window should appear
Select a
photograph from your computer and click on Open
Click the
Add Selected button.
14. Click to
insert a video. A Select A File window should appear.
Click the
Choose a video to upload button. A File Upload window should appear.
Select a
video from your computer and click on the Open button.
15. Click to
insert a jump break
16. Click to
align text.
17. Click to
number your text.
18. Click to
bullet your text.
19. Click to
format a quote.
20. Click to
get rid of any formatting on your text.
21. Click to
see the spelling on your post.
Step 5: Using the Post Settings Menu
1. to feature labels to
your post click the Labels tab to expand it.
This menu is located to
the right of the post field.
Then type labels into
the text box and click on Done
These labels are going
to be words readers can look for your post with.
2. To schedule a time
for your post to travel live, click the Schedule tab to expand it.
Then choose Set Date
and Time from the menu by clicking the circle next there to .
Then select a date and
time for the post to travel live.
You can do that by
either typing during a date or selecting one from the calendar.
3. To customized your
permalink, click the Permalink tab to expand it.
Then select Custom
Permalink by clicking the circle next .
That is now the URL for
your post.
Then type during a
custom permalink and click on Done.
4. to feature your
location, click the situation tab to expand it.
Then type your location
into the Search bar and click on Search.
5. the choices tab
allows you to try to many things once expanded.
Step 6: Finishing Your Post
When you are done
editing and customizing your post, so click on the Publish button.
Your post is now
published to your blog.
To disallow or allow
reader comments, choose the well-liked option by clicking the circle next there
to .
To change the compose
mode, choose the well-liked option by clicking the circle next there to.
To change the way line
breaks are made, choose the well-liked option by clicking the circle next there
to .
Step 7: Editing Your Layout
This is the screen
you're delivered to after publishing your post.
Select Layout from
the menu on the left side tab.
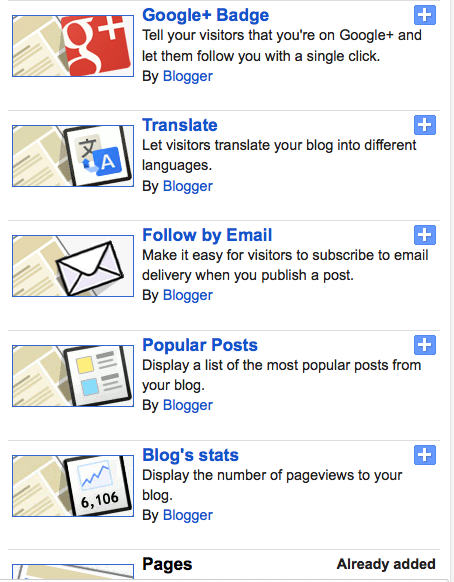
Step 8: Adding a Gadget
A Gadget allows
your blog readers to interact with your blog.
Choose those you think
will most attract and benefit your followers.
1. Click any blue Add
a Gadget button to pick a replacement Gadget.
Keep in mind that the
situation of the Add a Gadget button that you simply click on is where the
Gadget will appear on your blog.
2. you'll choose between
Basic Gadgets, More Gadgets, or Add Your Own.
Basic Gadgets are the
foremost popular Gadgets created by the Blogger website.
More Gadgets are usually
created by other bloggers and are found useful by many others.
Add Your Own may be a
feature which allows you to make your own custom Gadget by entering a URL.
3. When you've found the
Gadget you would like, click the blue plus button on the right
side to add the Gadget on your Blog.
Step 9: Configuring a Gadget
When you click Edit
on a Gadget, the Configure box pops up open.
This box allows you to
rename the gadget and lots of other things counting on which Gadget you're
editing.
Step 10: Rearranging Gadgets
The Gadgets with a dark
grey bar on the proper edge are movable.
Click and drag the
Gadget that you simply want to maneuver .
There are many Gadgets
available that allow your followers to share your blog posts on other social
media networks.
Keep in mind that other
Gadgets could also be moved thanks to where you drag the chosen Gadget.
Click Save arrangement
on the highest right to save lots of changes made to the layout.
Step 11: Removing a Gadget
1. Click Edit
within the bottom right corner of the Gadget.
2. Click on the remove
button so be remove the Gadget.
Step 12: Social Media
There
are Gadgets available that allow your followers to share your blog posts on
other social media networks. This is an important feature to help your blog
reach as many people as possible.
1. Click Add a Gadget
2. Choose More Gadgets
3. Select one of the Share
It Gadgets.
Step 13: Editing Template
1. From the
menu on the left side of the page, select Template
2. Select Customize
under the preview titled survive Blog.
Here is
where you'll change the template from the one you chose at the start .
For the aim
of this tutorial, please choose the primary option given after choosing Dynamic
Views from the groups at the highest
It should be
located directly under Templates.
Step 14: Editing Background
1. Select Background
from the menu at the highest left of the page.
2. to vary
the background image, hit the down arrow under Background image and
choose your preferred image.
3. to vary
the color theme of the whole blog, hit the down arrow
under Main color theme or choose one among the Suggested themes.
Note: the most color theme feature isn't
available for all templates.
If it's
unavailable, you'll get a message telling you so under Main color theme.
Step 15: Adjusting Widths
This tab on
the menu is found directly under Background.
There are
two ways you'll adjust the widths of the whole blog and of the proper sidebar.
1. you'll
use the slider provided for you, or
2. you'll
enter in just what percentage pixels wide you would like it to be.
Step 16: Advanced Editing
This tab is
found at rock bottom of the menu at the highest left, directly under Layout.
This tab
opens another menu, which can hereafter be mentioned because the Advanced
Editing Menu.
The reason
we asked you to settle on a selected template is because each template provides
a special set of options and tabs within the Advanced Editing Menu.
This is
where you'll customize the template you chose.
Step 17: Advanced Editing 2
The tabs on
the Advanced Editing Menu allow you to vary the color and font of
certain items.
1. The Page
Text tab will allow you to vary the color of your text and therefore the
background of the posts.
It will also
allow you to vary the font of your entire blog (except for the posts).
2. The Header
tab allows you to vary the color of the background of the header
3. The Header
Bar tab allows you to vary the color of the background of the header bar,
the color of the text within the Header bar, and also change the font of the
text within the Header Bar.
4. The Links
tab allows you to vary the color of links before they have been visited, after
they have been visited, and while the reader is hovering his or
5. The Blog
Title tab allows you to vary the color and font of your blog title.
6. The Blog
Description tab allows you to vary the color and font of your blog
description
7. The Post title tab allows you to vary the color and font of the titles of your posts
8. The Date
Ribbon tab allows you to vary the color of the date ribbon next to every
post.
Step 18: Congratulations!
Now you
recognize the way to use Blogger.com to form yourself a private or professional
blog, and the way to style the blog to your liking and requirements.












.jpg)


0 Comments